If you want to create custom field for wordrpress post, page, taxonomy and custom post type there are so many ways to do that. In this article i will show you the best and easiest way to do that.
Step 1
To add custom field at first we need to install and activate a plugin called Advanced Custom Fields.
Here is the link of this plugin
Step 2
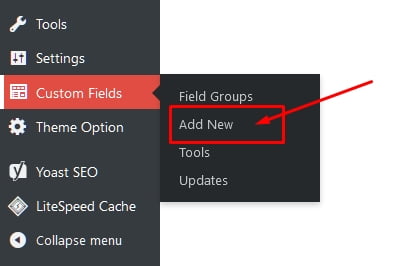
now go to custom fields from Admin menu then click add new like the image

Step 3
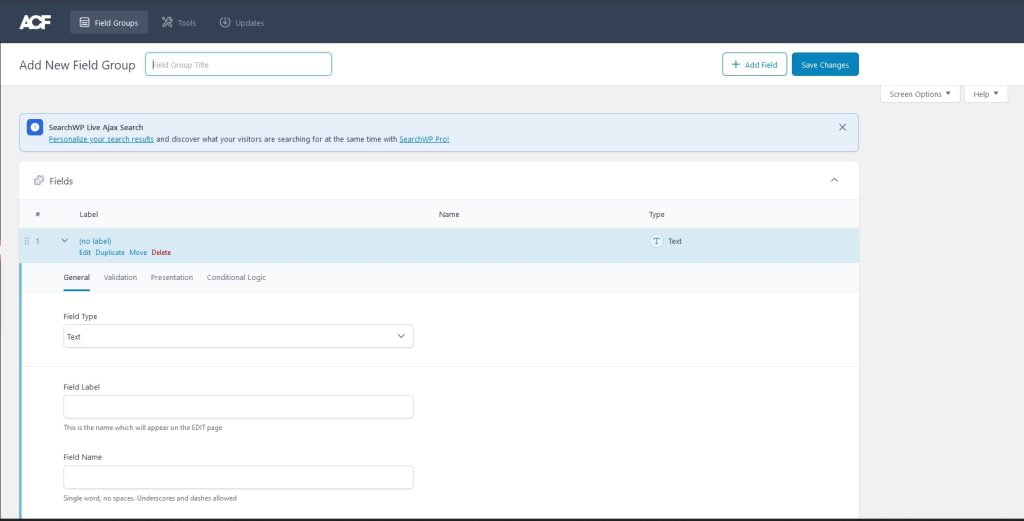
You will see a interface like this

Here you give a title of the field group. Then on fields write your label and field name. After you write the label acf will make the field name automatically. But if you are not happy with the name you can change and write your. If you give the field title by yourself be sure that you haven’t add any space between the words. You can create unlimited fields as you want.
Step 4
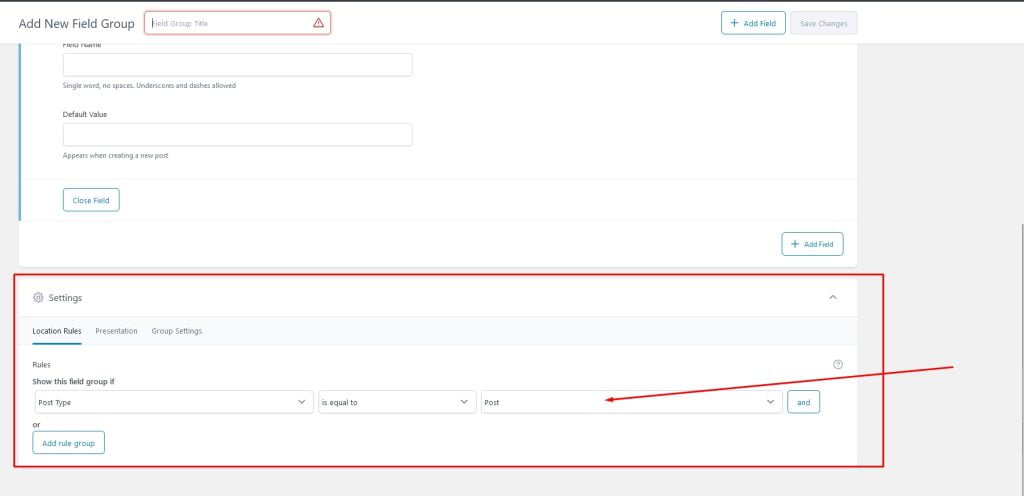
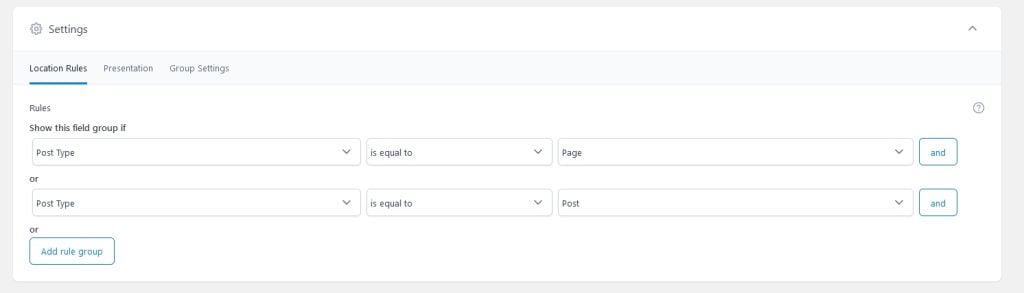
Now you need to decide where you want to show the field

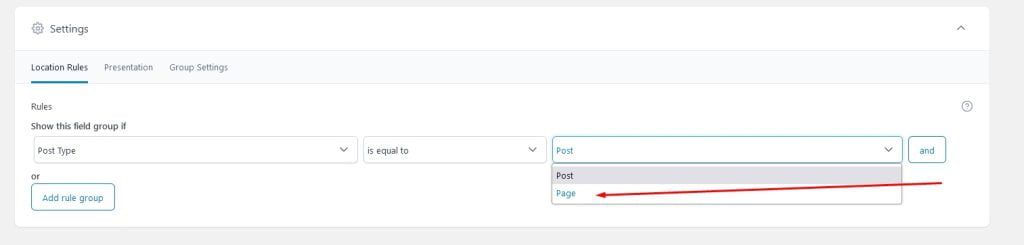
By default this field will show on post. Example: – if you want to show the field on your page just choose page from the dropdown like the image

If you want to show the field on many post types just click add rule group then choose another post type
Example : we want to show the fields on page and post so the setting will be like this

Final step
After you complete publish it and you are ready.
How to show the custom field value on frontend
Example if you add your field on your post you need to edit your theme single.php and need to add like this
<p><?php echo get_field('Your field name goes here'); ?></p>
